No tutorial de hoje aprenderemos como criar um sunburst original em estilo retrô usando um efeito de transformação e caminhos traçados. As técnicas descritas aqui permitirão retrabalhar rapidamente os raios vetoriais que criamos, criando um número infinito de variações.
Passo 1
Inicie o Adobe Illustrator e abra um novo documento (Cmd/Ctrl + N). A área de trabalho pode ser de qualquer tamanho. Ao criar raios solares, você pode trabalhar nos modos RGB e CMYK.
Passo 2
Pegue a Ferramenta Caneta (P) ou Ferramenta Linha (\) e desenhe um caminho horizontal enquanto segura Shift. Este caminho tem um traço de cor personalizado e sem preenchimento. Defina a largura para 4px no painel Stroke (Window > Stroke).

Selecione Arrowhead e reduza a escala da seta no painel Stroke.

etapa 3
Agrupe o caminho criado (Cmd/Ctrl + G). Selecione todo o grupo criado e vá para Effect > Distort & Transform > Transform…. Na caixa de diálogo Transform Effect, defina o ângulo para 360/20, onde 20 é o número de raios que formarão nosso sol. Defina o número de cópias como 19. O número de cópias é igual ao número de raios menos um raio. Selecione o quadrado central esquerdo no manipulador de ponto de controle e pressione o botão OK.


Passo 4
Vamos desenhar um pequeno círculo usando a Ferramenta Ellipse (L). O centro deste círculo está no caminho horizontal criado na etapa 2.

Arraste o círculo para o grupo ao qual o efeito Transformar foi aplicado. Esta ação deve ser realizada no painel Camadas.

Como você pode ver, o efeito Transformar foi aplicado instantaneamente ao novo objeto. Aplicar o efeito a um grupo nos dá a capacidade de introduzir rapidamente novos objetos nos raios do nosso sol vetorial sem ter que ajustar os parâmetros de transformação desses objetos a cada vez.

Etapa 5
Vamos alterar a largura do caminho localmente usando a ferramenta Width (Shift + W), conforme mostrado na figura abaixo.

Como seria de esperar, isso mudará a aparência do nosso corpo radiante.
Etapa 6
Vamos criar outro feixe de raios. Desenhe um caminho horizontal a partir do centro do sol criado. Para maior clareza, usei vermelho para o traço. Aplique a variável Width Profile 1 ao caminho no painel Stroke.

Etapa 7
Selecione todo o caminho vermelho, vá em Effect > Distort & Transform > Transform... e defina os parâmetros mostrados na imagem abaixo.

Agora o caminho vermelho pode ser repintado para combinar com a cor dos raios existentes, ou seja, preto.

O sol radiante em estilo retrô está pronto.
Etapa 8
As técnicas usadas neste tutorial nos permitem criar rapidamente novas variedades de raios a partir dos existentes. Por exemplo, podemos substituir o estilo Arrowhead e Width Profile no painel Stroke.

Ou altere os parâmetros do efeito Transform, que alterará o número de raios. Você pode acessar as opções de transformação no painel Aparência (Janela > Aparência).


A imagem abaixo mostra o conjunto de raios que obtive em poucos minutos.

Etapa 9
Vamos prosseguir para o design final do nosso sol radiante vetorial em estilo retro. Crie um retângulo usando a Ferramenta Rectangle (M) com preenchimento marrom que atuará como plano de fundo. Para a cor do traçado do raio e do preenchimento do círculo, escolha uma cor marrom claro.

Selecione todos os elementos do sol, vá em Effect > Stylize > Outer Glow... e defina os parâmetros mostrados na figura abaixo.

Etapa 10
Vamos criar dois retângulos de mesma altura, mas larguras diferentes e posicioná-los conforme mostrado na figura abaixo. O retângulo inferior é preenchido com um tom mais escuro de azul.

Usando a Ferramenta Pen (P), crie um triângulo correspondente à parte curva da fita. O preenchimento deste objeto é o tom mais escuro de azul.

Adicione um ponto no lado esquerdo do retângulo inferior usando a Ferramenta Caneta (P) e mova-o para a direita.

Etapa 11
Selecione o retângulo e o triângulo inferiores, pegue a Ferramenta Reflect (O) e clique no centro do retângulo maior enquanto segura Opt/Alt. Na caixa de diálogo que é aberta, selecione o eixo Vertical e clique no botão Copiar.
Defina o modo de mesclagem do retângulo para Sobreposição e diminua a transparência para 20% no painel Transparência.

É assim que deveria ser. Espero que você tenha gostado deste tutorial do Adobe Illustrator e possa aplicar facilmente essas técnicas em seus futuros projetos vetoriais.
Neste tutorial do Photoshop, você aprenderá com que rapidez pode adicionar raios de luz realistas à sua foto. Para fazer isso, usaremos os recursos do Photoshop versão CS5. Ir!
Abra sua foto. Neste caso, adicionaremos raios à foto de uma floresta.
Agora precisamos criar uma área de seleção que irá capturar as áreas do céu que são visíveis através da copa das árvores. Para fazer isso, vá para o painel de canais Canais, localizado próximo ao painel de camadas. Crie um canal duplicado Azul.

Como você notou, partes do céu ficaram brancas. Mas a outra parte da imagem também tem uma cor acinzentada. Precisamos separar claramente o céu das árvores, tornando o céu branco e as árvores pretas. Isso é necessário para facilitar a criação da área de seleção desejada.
Existe uma maneira muito simples de conseguir esse resultado. Chame a janela de preenchimento Preencher pressionando Shift+BackSpace, ou vá Editar > Preencher. No campo de origem do preenchimento, especifique a cor preta. Para preencher tudo, exceto o óbvio branco com preto, defina o modo de mesclagem para Sobreposição.

Clique OK. Agora, enquanto mantém pressionado o botão Ctrl, clique no ícone do canal. A área de seleção que precisamos aparecerá. Volte para o painel de camadas e crie uma nova camada. Em seguida, preencha a área de seleção com branco.
A seguir, crie uma duplicata desta camada. Nesta fase, começamos a utilizar os recursos do Photoshop para trabalhar com objetos tridimensionais. Selecione as duas camadas que você criou (mantendo Ctrl, clique neles) e vá 3D > Novo volume das camadas.


Parece que nada aconteceu)). Mas agora preste atenção nas ferramentas para trabalhar com objetos 3D, que estão localizadas na barra de ferramentas esquerda abaixo. Selecione uma ferramenta Ferramenta de câmera com zoom 3D e clique no ícone Câmera de perspectiva no painel de propriedades da ferramenta.

Você verá a mudança da imagem.

Agora selecione uma ferramenta Ferramenta de deslizamento de objeto 3D, clique no centro da imagem e, enquanto segura Mudança, arraste o mouse para baixo. Será assim:

Neste tutorial o sol brilhará entre duas árvores no local indicado pelo círculo vermelho!

Como você pode ver, nossos raios têm um centro de onde vêm. Selecione uma ferramenta Ferramenta de rotação de objeto 3D e mova o centro para o local especificado.

Agora aplique o estilo Brilho externo para a camada 3D. Para fazer isso, basta clicar duas vezes nele. Selecione amarelo claro para a cor do brilho.

Isto é o que temos.

Resta enfatizar o centro da “radiação”. Ferramenta Ferramenta Gradiente Em uma nova camada, crie um pequeno gradiente radial de branco a transparente a partir do centro de nossos raios.
Hoje quero contar como no Photoshop você pode criar um padrão de fundo original na forma de raios solares divergentes em poucos passos. No primeiro método, usaremos texto pontilhado, que iremos rasterizar e esticar por todo o documento. Em seguida, aplicamos o filtro Coordenadas Polares e obtemos alguns belos raios de sol. No segundo método, usaremos um pincel duro, alteraremos seu modo de mesclagem e, em seguida, aplicaremos o filtro Radial Blur usando o método linear. O resultado resultante parece mais uma estrela explodindo, mas parece bonito de qualquer maneira.
Etapa 1.1
Crie um novo documento quadrado no Photoshop medindo 500x500 pixels e preencha-o com a cor #0488e4. 
Etapa 1.2
Selecione a ferramenta Type, selecione a cor do texto #46a9ee e use um traço regular para escrever uma linha pontilhada no meio do documento, de ponta a ponta. As configurações de texto são como na figura abaixo. 
Etapa 1.3
Depois disso, clique com o botão direito na camada e selecione “Rasterize Type”. Em seguida, pressione Ctrl+T e estique a faixa pontilhada para cima e para baixo até as bordas do documento. 
Etapa 1.4 
Etapa 1.5
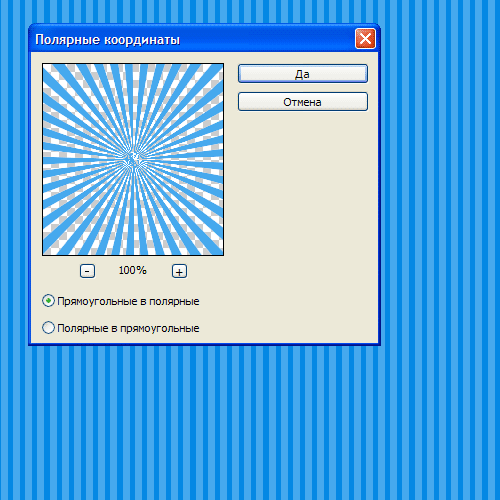
Depois disso, selecione “Filtro” > “Distorcer” > “Coordenadas Polares” no menu. Defina as configurações conforme a figura abaixo e clique no botão “Sim”. 
Etapa 1.6
Este deve ser o resultado. 
Etapa 2.1
Esta é a segunda forma de obter raios divergentes. Para fazer isso, use um pincel duro de 300 pixels em uma nova camada e clique no centro do documento. 
Etapa 2.2
Defina esta camada para “Dissolver” (Dissolver) e reduza a transparência da camada para 10%. Agora você precisa clicar com o botão direito na camada e selecionar “Agrupar em um novo objeto inteligente” (Converter em Objeto Inteligente). Em seguida, clique com o botão direito na camada novamente e selecione “Rasterizar Camada”. 
Neste tutorial você aprenderá como criar lindos raios de sol passando por galhos de árvores no Photoshop. Essa não é apenas uma ótima maneira de adicionar interesse à sua fotografia, mas também é super fácil. Muito mais fácil do que você imagina!
Por fim, para tornar a imagem mais realista, criaremos raios de sol caindo no chão.
Então aqui está a imagem com a qual estarei trabalhando:
Imagem original
E aqui está a mesma foto, mas depois de aplicar o efeito:

Resultado
Vamos começar.
Etapa 1: canal de cores de maior contraste
Depois de abrir sua foto original no programa, o primeiro passo é determinar qual dos três canais de cores (Vermelho, Verde ou Azul) tem maior contraste. Para fazer isso, no painel Camadas, vá para a guia Canais. Você verá três canais, Vermelho, Verde e Azul, que quando combinados criam todas as cores da sua foto. Você também verá um quarto canal chamado RGB na parte superior do painel, que na verdade é uma composição dos três canais principais:

Painel Canais
Estamos interessados em qual desses três canais oferece maior contraste. Para descobrir, deixe apenas um dos canais visível, um de cada vez, e observe como a imagem muda.
Vamos começar pelo Canal Vermelho, ao ligá-lo veremos nossa foto em preto e branco. Passaremos então para o Canal Verde, desligando a visibilidade dos Canais Vermelho e Azul. Lembre-se de como a imagem muda; Serão apresentadas três opções para sua foto em preto e branco, sua tarefa é escolher a mais contrastante. Para minha foto, a opção de maior contraste é o canal Azul (que demonstrei abaixo). O céu ao fundo é exibido de forma bastante clara e clara, enquanto a árvore e o próprio solo, ao contrário, são muito escuros. Exatamente o que eu precisava.

A versão em preto e branco do Canal Azul oferece o maior contraste entre o céu e a árvore.
Etapa 2: crie uma cópia do canal
Agora que sei que o Canal Azul contém o maior contraste, preciso fazer uma cópia dele. Para isso, basta selecionar o canal desejado e arrastá-lo até o ícone Novo Canal na parte inferior do painel Canais:

Ao soltar o botão do mouse, você verá a cópia recém-criada do canal localizada abaixo de todos os outros canais, será chamada de cópia azul.

Etapa 3: escurecer áreas de sombra usando o comando de níveis
Precisamos aumentar ainda mais o contraste no canal copiado, tornando as áreas escuras completamente pretas. Isso pode ser feito usando o comando Níveis. Para fazer isso, vá ao menu Imagem na parte superior da tela, selecione Ajustes e depois Níveis. Para fazer isso mais rápido, use as teclas de atalho Ctrl+L (Win) / Command+L (Mac). Na caixa de diálogo que aparece, você verá um gráfico e três controles deslizantes localizados abaixo deste gráfico: um controle deslizante preto à esquerda, um cinza no meio e um branco à direita. Arraste o controle deslizante preto para a direita; conforme você move o controle deslizante, as áreas escuras da imagem ficarão ainda mais escuras. Deixe-me lembrá-lo de que precisamos deixar as áreas escuras completamente pretas.

Mova o controle deslizante para a direita até que as áreas escuras fiquem completamente pretas.
Quando terminar, clique no botão OK para fechar a caixa de diálogo. A foto abaixo mostra a imagem após manipulações nos Níveis. As áreas escuras agora são preenchidas com preto, enquanto o céu ao fundo permanece inalterado.

Uma cópia do canal Azul após sombrear as áreas de sombra
Passo 4: Carregue o canal como uma seleção
Mantenha pressionada Ctrl (Win) / Command (Mac) e clique em um canal no painel Canais:

Isso carregará o canal como uma seleção.

Etapa 5: crie uma nova camada em branco
Vá para o painel Camadas e clique no ícone Nova Camada para criar uma nova camada vazia.

Você verá que após criar uma nova camada vazia, a imagem mudará de preto e branco para colorida novamente.

Uma nova camada vazia, Camada 1, é adicionada acima da camada Plano de fundo.
Etapa 6: preencha a seleção com branco
Pressione a tecla D no teclado para definir as cores padrão de primeiro plano e fundo: preto para primeiro plano e branco para fundo. Em seguida, use o atalho de teclado Ctrl+Backspace (Win) / Command+Delete (Mac) para preencher a seleção com branco na nova camada. Você não notará nenhuma mudança se o céu no fundo da sua foto já estiver branco, mas usaremos esse preenchimento para criar raios solares posteriormente.
Passo 7: Faça uma cópia da nova camada
Para fazer uma cópia da Camada 1, use o atalho de teclado Ctrl+J (Win) / Command+J (Mac), com a camada selecionada no painel Camadas. Uma cópia da camada aparecerá chamada Camada 2.

Etapa 8: aplicar filtro de desfoque radial à camada 2
Agora é a hora dos próprios raios do sol. Selecione a Camada 2 recém-criada no painel Camadas. Vá para o menu Filtro, selecione Desfoque - Desfoque radial. A caixa de diálogo do filtro Radial Blur aparecerá na tela. Aumente o valor de Amount para cerca de 80, no entanto, esse valor depende do tamanho da sua imagem e de como você deseja que os raios fiquem. Quanto mais alto você definir o valor, mais longos serão os raios, então você pode experimentar neste momento.
Na coluna Modo de desfoque, selecione Zoom e defina Qualidade como Melhor. Se você estiver trabalhando em um computador de baixo consumo de energia ou apenas experimentando, a qualidade do desfoque pode ser menor selecionando “Boa” ou “Rascunho” no item Qualidade.
No canto inferior direito da caixa de diálogo há uma função Blur Center, onde você pode selecionar o ponto a partir do qual o desfoque começa e, no nosso caso, os raios do sol. A moldura quadrada representa a nossa imagem. Clique no ponto de onde deseja disparar os raios. Eu queria que os raios da minha foto começassem aproximadamente na parte superior e no centro, então posicionei o ponto assim:

Clique no botão OK quando terminar essas manipulações. Aqui está o que eu consegui:

Os raios ainda não parecem realistas, mas vamos consertar isso.
Etapa 9: altere o estilo da camada para brilho externo
Para destacar um pouco mais os raios, é necessário adicionar um brilho. Para fazer isso, clique no ícone Layer Style localizado na parte inferior do painel de camadas:

Em seguida, na lista de estilos, selecione Outer Glow (brilho externo):

A caixa de diálogo do estilo Outer Glow apareceu à nossa frente. Não há absolutamente nenhuma necessidade de alterar nenhuma configuração aqui. As configurações padrão são ótimas para criar raios solares. Basta clicar no botão Ok para sair da caixa de diálogo e aplicar o efeito:

Agora os raios parecem muito melhores:

Etapa 10: altere o modo de mesclagem da camada para luz suave
Agora os raios do sol parecem melhores, mas ainda não são realistas o suficiente, precisamos suavizar um pouco sua intensidade. Podemos fazer isso simplesmente alterando o modo de mesclagem da camada com a qual estamos trabalhando. Permanecendo na Camada 2, vá até o menu Blend Mode, que está localizado no canto superior esquerdo do painel Layers, e mude o modo de Normal para Soft Light:

Então, aqui está a imagem que obtive após aplicar o modo de mesclagem da camada Soft Light:

Etapa 11: faça uma cópia da camada 2
Copie a camada Layer 2, para isso utilizamos as teclas de atalho Ctrl+J (Win) / Command+J (Mac). O programa copiou a camada e deu-lhe o nome de “Cópia da Camada 2”.

Etapa 12: Prolongue os raios solares
Agora temos duas cópias com raios, uma na camada 2 e outra na cópia da camada 2. Vamos tornar os raios na cópia da Camada 2 mais longos para dar-lhes uma aparência mais natural usando o comando Free Transform. Se você estiver trabalhando com uma imagem aberta dentro de uma janela de documento, pressione a tecla F para alternar para o modo de tela inteira. Você terá uma visão melhor de todas as manipulações que estão ocorrendo, o que por sua vez facilitará seu trabalho. Em seguida, pressione Ctrl+T (Win)/Ctrl+T (Mac) para abrir a caixa de diálogo Free Transform.
Se você olhar atentamente no centro da foto, notará um pequeno ícone. Passe o cursor sobre ele e arraste-o até o ponto de onde vêm os raios:

Agora mantenha pressionado Shift+Alt (Win) / Shift+Option (Mac) e mova qualquer uma das alças dos cantos para o lado para estender os raios. Ao manter pressionada a tecla Shift enquanto move o marcador, você diz ao programa para manter as proporções da imagem e, ao manter pressionada a tecla Alt, mantém fixo o ponto central definido.
Para aplicar a transformação, pressione a tecla Enter.

Etapa 13: redimensione e posicione a camada 1 para criar um reflexo dos raios resultantes no solo
Nesta fase já concluímos a criação dos próprios raios, mas para deixar a imagem mais natural, vamos criar áreas luminosas também no solo. Como você lembra, logo no início da lição selecionamos o canal copiado, depois criamos uma nova camada (Camada 1) e a preenchemos com branco. Ainda não o usamos, mas agora será útil para criar um brilho dos raios do sol no solo.
Para fazer isso, primeiro clique em Camada 1 no painel Camadas para selecionar a camada com a qual você precisa trabalhar. Em seguida, use as teclas de atalho Ctrl+T (Win) / Command+T (Mac) novamente para abrir a janela Transformar. Clique em qualquer área da janela de transformação e mova a borda superior para baixo, criando assim uma imagem espelhada do efeito de raio de sol. Experimente a posição e o tamanho do reflexo para obter o resultado mais realista.

Pressione a tecla Enter quando terminar.
Etapa 14: altere o modo de mesclagem da camada 1
Portanto, para fazer com que as áreas preenchidas com branco pareçam reflexos dos raios solares em vez de manchas brancas, altere o modo de mesclagem da camada para Sobreposição. Novamente, vá para o menu suspenso localizado no canto superior esquerdo do painel de camadas e selecione o modo Sobreposição.

Isso é tudo. Vamos dar uma olhada na imagem original e compará-la com o que obtivemos:

E aqui está o resultado que obtivemos depois de alterarmos o modo de mesclagem da camada 1 para Overly:

Desta forma simples você pode criar o efeito da luz solar.
A má qualidade da produção literária americana durante o período colonial contribuiu para manter um mercado aberto para produtos importados e enfatizou as formas de importação. É claro que nunca antes uma civilização tão numerosa e vasta foi tão educada, e um povo tão educado teria produzido menos ficção. Talvez houvesse alguma ligação entre estas duas características da cultura americana - entre a educação de toda a sociedade e a falta de educação dos círculos dominantes? Na cultura moderna da Europa Ocidental, o uso mais honroso da palavra impressa, com exceção dos textos religiosos sagrados, ocorre na literatura refinada das classes privilegiadas. Tais culturas são julgadas por dramas, poemas, romances e ensaios, que, como palácios e castelos, são monumentos de culturas aristocráticas. Mas deveríamos julgar a nossa cultura pela sua capacidade de criar tais monumentos? Devemos esperar iniciar a maior parte do povo americano nos mistérios da ficção aristocrática?
A palavra impressa tinha um propósito diferente na América, um papel menos claro com base no conjunto tradicional de critérios entre os historiadores literários. A ênfase exclusivamente americana na relevância, utilidade, “interesse do leitor” e gostos diferentes fez do material impresso uma instituição diferente.
Não um escritor, mas um jornalista, não um ensaísta, mas um autor de guias práticos, não um artista, mas um publicitário - este é um representante típico da fraternidade literária americana. Você encontrará o seu leitor não num salão, mas numa praça do mercado, não num mosteiro ou no pátio de uma universidade, mas num cabeleireiro ou junto à lareira de um homem comum. Seu impresso é “objetivo”: chama a atenção para o assunto, e não para si mesmo. Ao colocar menos ênfase na forma, tal palavra impressa não tende a criar uma classe de “conhecedores” profissionais, um círculo de iniciados que valorizam a forma por si só. Também aqui a vida americana centra-se mais no processo do que no resultado: o material impresso é visto menos como “literatura” e mais como informação. Estas tendências estão profundamente enraizadas no nosso passado e floresceram em parte porque durante o período colonial ainda não tinha crescido uma cultura literária no nosso solo.
Na Europa Ocidental, a literatura das classes dominantes foi inicialmente escrita numa linguagem “clássica” morta e estranha; a sua inacessibilidade aumentou o seu prestígio, bem como o poder e a auto-estima daqueles que possuíam as chaves dos antigos templos do conhecimento. Nas culturas aristocráticas ainda se assume geralmente que as obras da Grécia e Roma antigas nunca podem ser comparadas com as obras de autores modernos comuns. A educação clássica da classe dominante inglesa consistiu durante muito tempo no estudo dos clássicos antigos - em Oxford eles são claramente chamados simplesmente de "os grandes"; presumia-se que o futuro representante das classes dominantes deveria familiarizar-se com a literatura da elite em grego e latim antes de recorrer à literatura nacional. Na América, muita coisa nesta área teve que ser mudada. Algumas das pessoas mais cultas poderiam opor-se à perpetuação das normas “clássicas” na educação. Apesar de exceções românticas como George Sandys, que traduziu Ovídio na Virgínia na década de 1620, o conhecimento de línguas antigas nunca conferiu tanto prestígio em nossa cultura como na Inglaterra. /Baixamos da literatura nacional, que adquiriu grande envergadura pela sua praticidade.
Como os livros, assim como a língua falada, precisavam de transporte, a peculiaridade da cultura do livro na América colonial (ou em várias partes dela) estava associada ao desenvolvimento dos meios de transporte. Como os livros são objetos físicos produzidos num local específico, tendem a acabar perto do local de produção, ou pelo menos perto dos centros de distribuição. Portanto, escrever sobre livros na América colonial como se fossem iguais em todos os lugares é completamente errado.
Durante o período colonial, centros de importação e venda de livros, e talvez até de leitura, localizavam-se ao longo da costa atlântica. Era mais fácil viajar mil milhas por água do que cem por terra, e era muito menos problemático carregar uma dúzia de livros a bordo de um navio durante seis semanas do que em terra durante dez dias. A cultura do livro consistia em grande parte em importações. Muitos dos traços característicos da vida americana foram devidos a esta simples circunstância e aos modos peculiares de importação.
Os livros foram um produto da urbanização e antes da Revolução não existia uma única cidade significativa longe do mar. Ainda em 1790, cada uma das oito cidades com população de mais de seis mil habitantes ficava no litoral. A consequência do avanço para o Ocidente e da construção de cidades afastadas do mar foi o surgimento de centros urbanos menos influenciados pela cultura literária europeia. No entanto, foi apenas muitas décadas após a publicação dos primeiros livros na América que eles começaram a substituir os livros importados da Inglaterra.
A consciência da cidade americana foi direcionada através do mar para Londres. “Como o seu olhar estava voltado mais para o leste do que para o oeste”, observa Carl Brydenbaugh, “ele se assemelhava mais à sociedade europeia num cenário americano”. Além disso, quase sem exceção, as rotas mais importantes para a colonização da América originaram-se de alguma cidade costeira oriental. As principais cidades costeiras eram como numerosos funis através dos quais a cultura literária britânica fluía para o interior e se espalhava ainda mais pelo interior. A cultura literária da América colonial permaneceu assim durante muito tempo filtrada pelo filtro urbano. A única exceção importante foi a Virgínia, onde muitos rios e a produção de tabaco levaram à disseminação de livros até as fronteiras das plantações privadas, mas o fluxo cultural que fluía por toda a Virgínia já havia sido filtrado em Londres.
Nenhuma das cinco maiores cidades estabeleceu um domínio cultural incontestado sobre a vida colonial como um todo. Apesar das semelhanças nas formas de governo, nas tavernas e no entretenimento amigável, havia diferenças locais importantes para o futuro da cultura americana. Estamos habituados a pensar em Boston como o centro cultural da América do século XVII, mas antes de 1680, a vida urbana de Nova Iorque (na altura ainda chamada de Nova Amesterdão) e de Newport podia rivalizar com a de Boston. Embora Boston fosse a mais populosa das primeiras cidades coloniais, em 1760 já era inferior a Nova Iorque e Filadélfia. Ao longo do século XVIII, portanto, houve competição pela liderança entre as cidades coloniais: mesmo nas primeiras décadas, Filadélfia estava no mesmo nível de Boston, com Nova Iorque não muito atrás; Newport e Charleston já eram grandes cidades para os padrões provinciais ingleses. Inúmeras cidades menores surgiram gradualmente: Portsmouth, Salem, Hartford, New Haven, New London e Albany, para mencionar algumas. Se houvesse alguma prioridade, muitas vezes ela se movia em uma direção ou outra. Quando Filadélfia se tornou a cidade mais populosa, as pessoas não podiam esquecer que Boston tinha estado lá recentemente e, no final do século XVIII, os nova-iorquinos começaram a nutrir esperanças de que poderiam, por sua vez, suplantar Filadélfia. No entanto, nunca houve uma Londres ou Paris americana, um centro histórico indiscutível, um líder nas esferas política, cultural e comercial.
Como resultado, a cultura literária americana, apesar da sua ligação principal com Londres, começou a reagir de forma diferente aos problemas locais e à vida diversificada do continente. Nos séculos subsequentes, isto também determinará a cultura do livro da nação. O período colonial criou a sua herança cultural a partir da diversidade de pontos de vista religiosos, das muitas formas locais de ganhar a vida, de uma centena de outras diferenças regionais, cada uma das quais teria tornado difícil a hegemonia de qualquer região. O florescimento da importação de livros em diversas cidades coloniais aumentou assim a possibilidade de seleção dos melhores produtos.
